Esiste una profonda continuità stilistica tra architettura moderna e digital design. Un approfondimento per tutti i creativi, architetti, designer, web designer e appassionati di comunicazione per navigare con più consapevolezza la materia al tempo della UI, UX e design di prodotto digitale – tecnologico.
“Internet, così diversa dalla stampa alla quale spesso si
paragona senza la dovuta cautela, ne condivide pur tuttavia
la peculiarità di conferire agli individui che ne fanno uso
un potere di controllo e di dominio sul linguaggio.”Derrick de Kerckhove
Perché l’uomo ha dimostrato di amare internet1? Di abitarlo con piacere? Uso volutamente un verbo improprio quale amare per anticipare un altro parallelismo, con Adolf Loos2: “l’uomo ama tutto ciò che serve alla sua comodità e odia tutto ciò che lo infastidisce e vuole strapparlo dalla posizione sicura che ha raggiunto. E’ per questo che ama la casa e odia l’arte”.
È importante porre l’accento sul rapporto “conflittuale” che assume per lui l’architettura in relazione alle arti, perché è in qualche modo parallelamente connessa con la fruizione nella contemporaneità di internet.

L’idea centrale è che l’arte, in quanto tale, è la manifestazione espressiva di un singolo, e questa proprio per via della sua individualità, può piacere o non piacere, ma rimane figlia dell’espressione di una singola persona, pensata dalla spiritualità di una persona e donata al mondo. Da questa definizione parte la scissione dall’architettura: quest’ultima rispondendo per prima a bisogni diversi non può essere concepita come mera opera d’arte. Ne verrebbe meno la sua matrice, quella di servire chi l’abiterà: “La casa deve piacere a tutti. A differenza dell’opera d’arte, che non ha bisogno di piacere a nessuno. L’opera d’arte è una faccenda privata dell’artista. La casa no. L’opera d’arte vien messa al mondo senza che ce ne sia bisogno. La casa invece soddisfa un bisogno […]”3. È proprio questo dover “soddisfare un bisogno” che per Loos, l’abitare non ha nulla a che fare con l’arte, o meglio, la valenza estetica/artistica, va posta in secondo piano. Un architetto per questo motivo non può, e non deve essere considerato un artista, proprio perché il suo lavoro, rispetto all’opera d’arte viene messo al mondo perché ce ne sia bisogno. “L’opera d’arte non è responsabile verso nessuno, la casa verso tutti. L’opera d’arte vuol strappare gli uomini dai loro comodi. La casa è al servizio della comodità. L’opera d’arte è rivoluzionaria, la casa è conservatrice. L’opera d’arte indica all’umanità nuove vie e pensa all’avvenire. La casa pensa al presente.”4
Allo stesso modo l’uomo ama il computer e tutto quello che c’è dentro perché figurativamente parlando rappresenta una casa. La casa dentro la casa. Il computer andando oltre l’aspetto puramente hardware, col relativo sistema operativo e la sua interfaccia a finestre, le applicazioni di cui abbiamo bisogno o meno è formalmente un luogo infrastrutturato, a tutte le scale tecniche ed estetiche, in cui può l’utente può:
- personalizzare a piacimento, secondo i propri gusti;
- raggiungere le informazioni che desidera e che reputa più consone;
- gestire come meglio si crede le attività che si compiono;
- sviluppare se si vuole contenuti. Qualsiasi tipo di contenuto;
- socializzare e connettersi con altri gruppi di persone.
Sostanzialmente scegliere cosa, chi e come. In totale autonomia, e senza muoversi dalla propria postazione. È in un certo senso un’elevazione della comodità casalinga e probabilmente anche per questo motivo ha avuto tale successo. Diventando a tutti gli effetti un luogo, una caverna da cui l’uomo si difende dalle intemperie del mondo. In cui Abita:
“All’abitare, così sembra, perveniamo solo attraverso il costruire. Quest’ultimo, il costruire, ha quello, cioè l’abitare, come suo fine. Tuttavia non tutte le costruzioni sono delle abitazioni. Un ponte e un aeroporto, uno stadio e una centrale elettrica sono costruzioni, ma non abitazioni; così una stazione, un’autostrada, una diga, un mercato coperto sono costruzioni, ma non abitazioni. Eppure, anche questo tipo di costruzioni rientrano nella sfera del nostro abitare. Questa sfera oltrepassa l’ambito di queste costruzioni, e d’altro lato non è limitata alle abitazioni. Il camionista è a casa proprio sull’autostrada, e tuttavia questa non è il luogo dove alloggia; l’operaia è a casa propria nella filanda, ma non ha lì la propria abitazione; l’ingegnere che dirige la centrale elettrica vi si trova come a casa propria però non vi abita. Queste costruzioni albergano l’uomo. Egli le abita, e tuttavia non abita in esse, se per abitare in un posto si intende solo l’avervi il proprio alloggio.”5
Massimizzando questo concetto ripreso da Heidegger, si compie un altro sforzo verso la definizione dell’abitare. La professoressa Anna Cicognani, della facoltà di Architettura all’università di Sidney “propone, fra altri possibili, cinque criteri per qualificare gli ‘spazi’: 1. La possibilità di interazione, con cui intende ‘possibilità di trasformazioni fisiche nello spazio’; 2. ‘vivibilità’ o ‘occupabilità’ (la possibilità di abitare in uno spazio); 3. Capacità di costruire comunità (che, giustamente sottolinea, ‘possono esistere al di là della loro collocazione geografica’); 4. Opportunità di gestione del tempo e 5. Dello spazio.”6
Oggi internet, è la prova che questo spazio, questo cyberspazio esiste, funziona e ha delle regole del tutto simili allo spazio sensibile che viviamo, abitiamo.
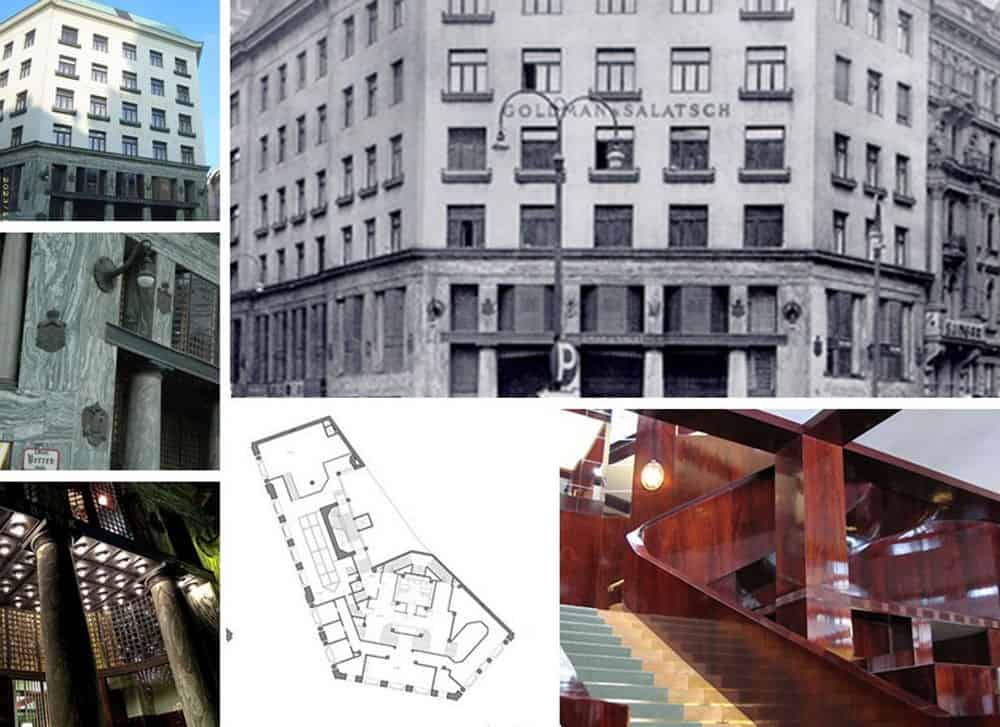
Se ho citato Loos è perché in quest’ultimo periodo si parla molto anche di lui nella blogosfera7. Non tanto dei suoi edifici, ma della correlazione tra lo stile moderno in architettura da lui inizializzato e quella deriva estetica che oggi hanno assimilato i siti internet e il software informatico, il cosiddetto flat design8.

Dmitry Fadeyev, webdesigner è stato il primo a certificare questo interessamento grazie al suo articolo intitolato “authentic design” su Smashing Magazine9. E ha scatenato un vero e proprio interesse, verso tematiche apparentemente tanto lontane. Vi riporto qui di seguito l’articolo adeguatamente tradotto, rivisto e arricchito, tagliato e ricucito dove necessario per essere di più semplice comprensione con quanto scritto in precedenza:
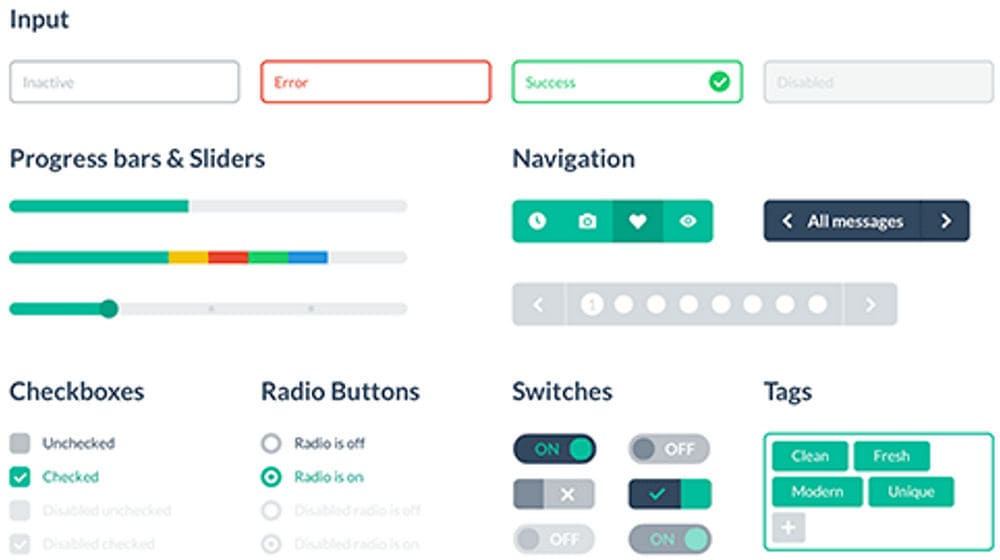
Lo stile di interfaccia “flat”, recentemente pubblicizzato non è solo una tendenza. È la manifestazione di un desiderio di maggiore autenticità nel design, il desiderio di frenare l’eccesso visivo ed eliminare il falso e il superfluo.
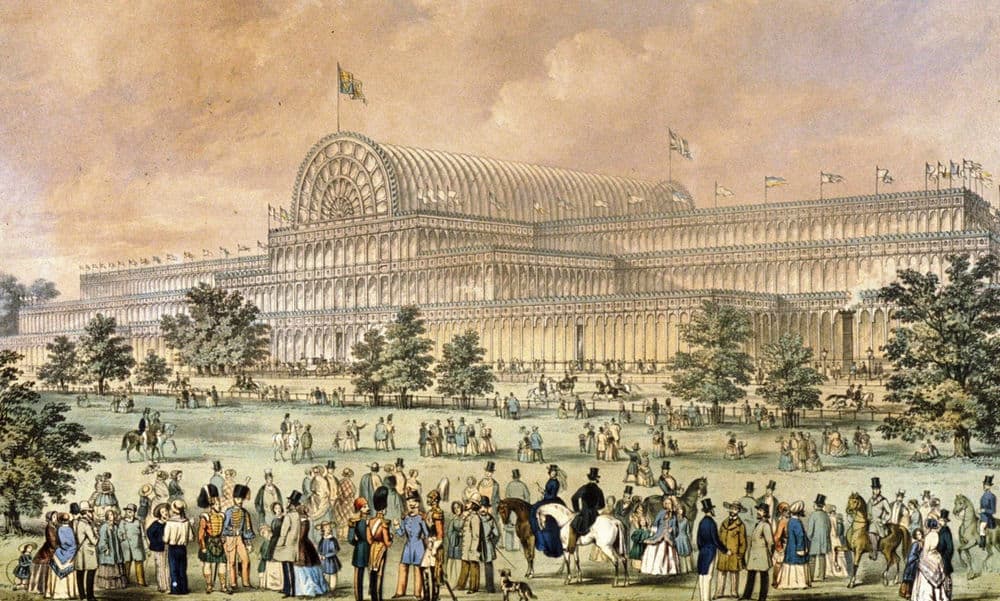
Nella creazione di nuove opportunità, progresso tecnologico a volte porta ad aree di eccesso. Nel 19° secolo, la produzione industriale ha permesso che il costo degli ornamenti fosse abbattuto in modo rapido ed economico, portando così alla creazione di beni sovra decorati. Una cosa simile si è verificato negli ultimi anni della progettazione informatica e digitale, quando le tecnologie di visualizzazione e di styling hanno permesso ai progettisti di creare interfacce visivamente ricche, che hanno portato a un eccesso stilistico in termini di decorazione e un eccessivo uso di design scheumorfico10.
Nel suo desiderio di autenticità, il cosiddetto movimento moderno in architettura ha frenato l’eccessivo uso ornamentale del 19° secolo, cercando di dare una risposta architettonica all’era della produzione di massa. Oggi, stiamo vedendo lo stesso desiderio di autenticità manifestarsi nella tendenza del “flat” design, che rifiuta lo scheumorfismo e le decorazioni eccessive a favore di un design per i più semplici, pulito, e incentrato sui contenuti.
La nascita del design moderno
Nel 1908, Adolf Loos, influente architetto austriaco, ha scritto un saggio dal titolo provocatorio “Ornamento e delitto”. L’ornamentista moderno, sosteneva, era o un “cultural laggard or a pathological case. He himself is forced to disown his work after three years. His productions are unbearable to cultured persons now, and will become so to others in a little while”. Ancora più coraggiosamente, Loos ha affermato: “The lower the standard of a people, the more lavish are its ornaments. To find beauty in form instead of making it depend on ornament is the goal towards which humanity is aspiring.”
Cosa ha scatenato questo attacco all’ornamento? Per capire la mentalità di questo pioniere del design moderno, dobbiamo prima farci un’idea dello stato del design nel tardo 19° secolo.

(B) Carson Pirie Scott store di Louis Sullivan (c) teiera di Naum Slutzky
L’avvento del motore a vapore ha inaugurato l’era della produzione industriale. Il critico d’arte Frank Whitford scriveva infatti: “Steam-driven machines could stamp, cut and fashion almost any substance faster and more regularly than the human hand. Mechanized production meant lower prices and higher profits.”
Ma mentre il metodo di produzione variava, lo stile architettonico e di design degli oggetti di uso più o meno comune è rimasto lo stesso senza evolversi. La maggior parte dei prodotti, dal mondo edile a quello dei mobili, dei tessuti e delle posate, veniva abbellita da un abbondante cappotto di ornamento.
Storicamente, la decorazione artigianale era molto costosa da produrre, che ai tempi simboleggiava uno stato di ricchezza e conseguente lusso. Con l’avvento dell’industrializzazione, i costi e i tempi per imitare questi ornamenti ricercati potevano essere abbattuti. Invece di fermarsi e riflettere a che tipo di progetto sarebbe più stato più idoneo alla produzione di massa, i produttori hanno colto al volo la possibilità di copiare gli stili storicizzati a basso costo. Il risultato fu l’accozzaglia di sgargianti, prodotti di bassa qualità che Adolf Loos, insieme ad altri poi riconducibili al movimento moderno (pensiamo alla Bauhaus), si scagliarono contro.
Nel libro “The Decorative Art of Today”, Le Corbusier senza mezzi termini ha affermato che la spazzatura è abbondantemente decorata, e che, “The luxury object is well-made, neat and clean, pure and healthy, and its bareness reveals the quality of its manufacture. It is to industry that we owe the reversal in this state of affairs: a cast-iron stove overflowing with decoration costs less than a plain one; amidst the surging leaf patterns flaws in the casting cannot be seen.”
Montgomery Schuyler, un autorevole critico e giornalista, ha condotto anche lui una battaglia contro le facciate ornate del 19° secolo, dicendo: “If you were to scrape down to the face of the main wall of the buildings of these streets, you would find that you had simply removed all the architecture, and that you had left the buildings as good as ever.”
Ancora Louis Sullivan, architetto conosciuto come “il padre di grattacieli,” in modo moderato “It would be greatly for our aesthetic good, if we should refrain entirely from the use of ornament for a period of years, in order that our thought might concentrate acutely upon the production of buildings well-formed and comely in the nude.”
Durante il 1920, un nuovo movimento emerge in Germania conosciuta come Sachlichkeit, che può essere tradotto come “pratico”, “obiettivo.” Questo movimento Neue Sachlichkeit compie delle ricerche nel campo della progettazione asserendo che l’estetica deve combaciare con l’utilità. L’Architetto tedesco Hermann Muthesius ha spiegato come questa idea di utilità nell’estetica può produrre qualcosa di lui chiamava Maschinenstil, o “stile della macchina.” Troviamo esempi di questo in “railway stations, exhibition halls, bridges, steamships, etc. Here we are faced with a severe and almost scientific Sachlichkeit, with abstinence from all outward decoration, and with shapes completely dictated by the purposes which they are meant to serve.”
Altri progettisti dell’epoca invece di attaccare l’ornamento, si sono concentrati all’elevazione del concetto forma/funzione. Nel 1934, una mostra curata dall’architetto modernista Philip Johnson si è tenuta al Museo di New York of Modern Art, dal titolo “Machine Art”. Componevano la mostra vari pezzi di attrezzature meccaniche, come ad esempio eliche di aerei e isolanti industriali. L’idea era di evidenziare la bellezza della forma in oggetti che erano puramente funzionali. Per il movimento moderno, la decorazione nell’arredamento non era necessaria. La bellezza ed eleganza emerge dalla progettazione stessa, non da una superficiale decorazione.
Gran parte della prima metà del 20° secolo ha visto i gusti e le idee del movimento modernista prevalere, e gli stili e tecniche tradizionali, alla fine sono state superati da questi approcci più recenti. Nel suo libro “Twentieth-Century Design” Jonathan Woodham osserva che l’estetica moderna è stata caratterizzata da “clean, geometric forms, the use of modern materials such as chromium-plated steel and glass, and plain surfaces articulated by the abstract manipulation of light and shade. The use of color was often restrained, with an emphasis on white, off-white, grey, and black.” Il design moderno aveva così abbandonato l’idea di bellezza nell’ornamento e trovato la bellezza in una fusione armonica tra forma e funzione.
Sarebbe comunque sbagliato pensare che solo il movimento moderno in quegli anni caratterizzarono la loro estetica progettuale come “anti ornamentale”. Nuovi stili andavano e venivano, come i popolari movimenti dell’art nouveau o dell’art deco. Alcuni, come il futurismo, spingevano per un’estetica mirata alla tecnologica esasperata, mentre altri, come De Stijl, cercavano l’armonia in una tavolozza limitata di colori e forme. Ma alla base di tutti questi vi era comunque la costante che l’ornamento era ormai inutile. L’idea di fondo che la forma era espressione diretta del contenuto, non dalla decorazione esterna.

Ornamento digitale
Se confrontiamo la storia del design moderno, con la nostra breve storia di software e web design, possiamo ravvisare un parallelismo. Nello stesso modo in cui nell’epoca dell’industrializzazione si è verificato un uso eccessivo dell’ornamento, così con l’avanzare della tecnologia nella visualizzazione il risultato è stato un pesante uso di decorazione alle interfacce software e siti web. I progettisti nei primi anni del Web erano particolarmente esplorativi su questo fronte, con animazione e suoni che insieme alle immagini andavano a produrre esperienze eccessivamente ricche e spesso chiassose.
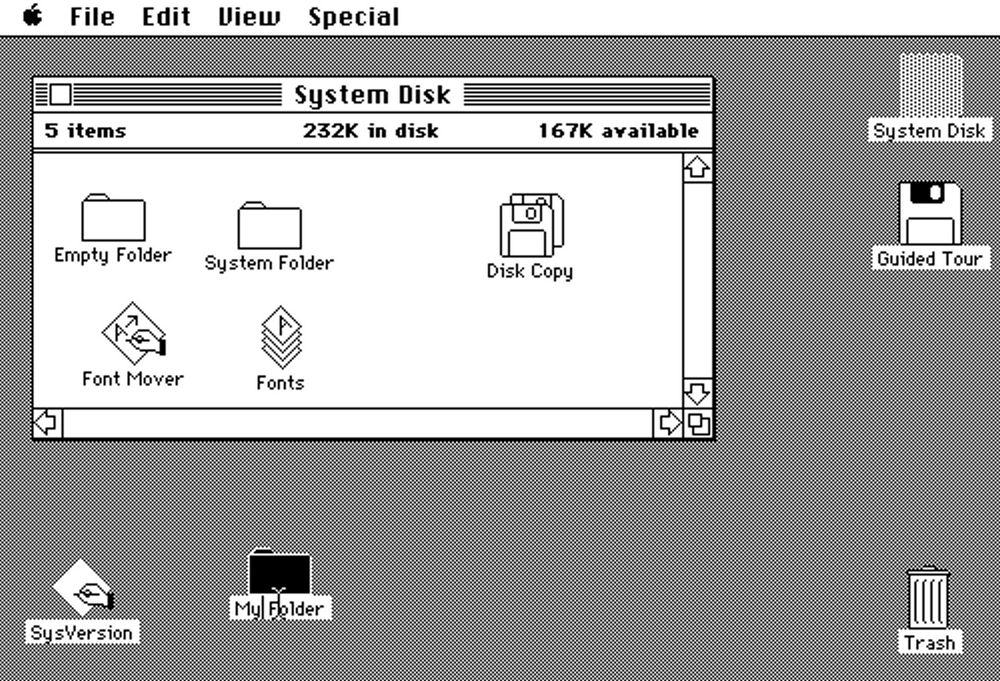
I primi sistemi operativi con interfacce grafiche erano ancora piuttosto semplici nel loro look and feel. Si cercava tramite metafore del mondo sensibile di richiamare iconicamente oggetti di uso comune, come ad esempio per l’icona della cartelle per rappresentare le directory dei file. Ma l’estetica complessiva era abbastanza piatta e lineare. Indipendentemente dal fatto che il progettista volesse magari offrire un’esperienza visiva più ricca, la bassa risoluzione dei display in bianco e nero li limitavano.
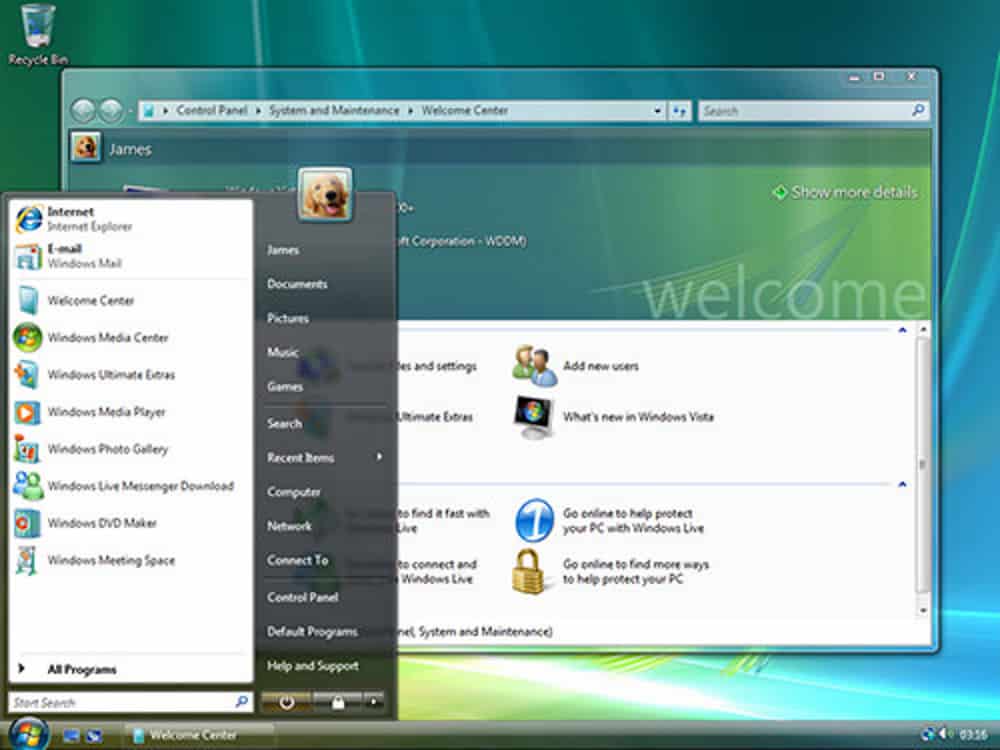
Con l’evoluzione della tecnologia, macchine e sistemi operativi sempre più potenti ed evoluti, i progettisti si sono concessi maggiore libertà visiva con le loro interfacce. Con Windows XP, Microsoft ha introdotto uno stile colorato, dandogli un aspetto un po’ “fisico”, con un sacco di luci, ombre e sfumature.

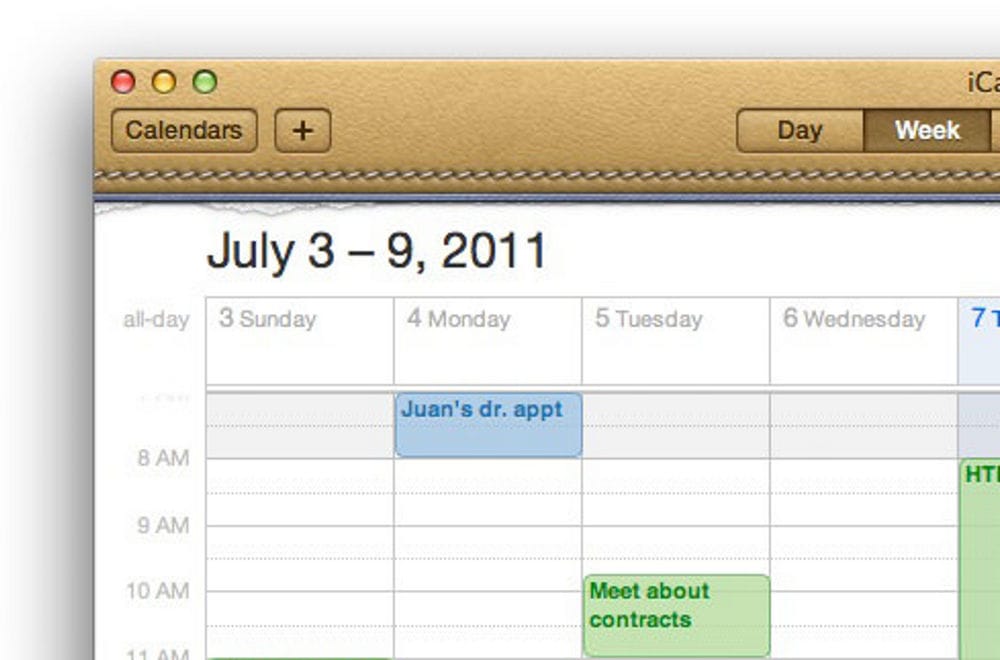
La Apple è andata anche oltre con il rilascio di Mac OS X, un’interfaccia con bolle di plastica lucida, alluminio spazzolato e le icone realistiche. Col passare del tempo, lo stile visivo dei sistemi operativi continuò a crescere d’intensità. Microsoft ha dato a Windows un tema simile al vetro trasparente lucido, mentre Apple ha introdotto anche più materiali e spunti scheumorfici nel suo sistema operativo desktop e mobile, quali texture che richiamassero la pelle nella sua app calendario e gli effetti delle pagine che girano realisticamente nel suo lettore di libri.
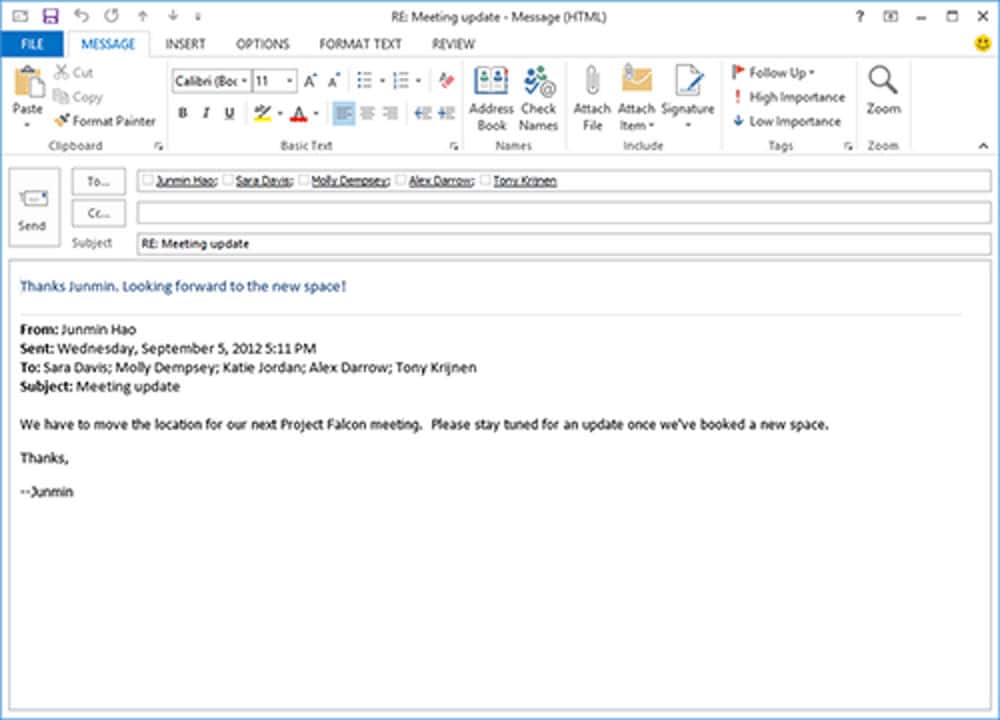
Gli stili che imitano oggetti reali e le texture sono detti “skeuomorphs” – cioè, elementi di design basati su simboli presi in prestito dal mondo reale, per il solo scopo di rendere un’interfaccia dall’aspetto familiare per l’utente. Recentemente, i progettisti hanno iniziato a mettere in discussione questa logica di styling. Un’applicazione di note come un blocco di carta, o l’aggiunta di cuoio e gli effetti grafici della pagine che si volta ad una applicazione di calendario. Questi effetti possono fornire un’esperienza visuale interessante, ma sono anche reliquie di un altro tempo, reliquie che legano un’interfaccia ad oggetti della vita reale “statica” che sono incompatibili con la fluidità e dinamicità delle interfacce digitali.
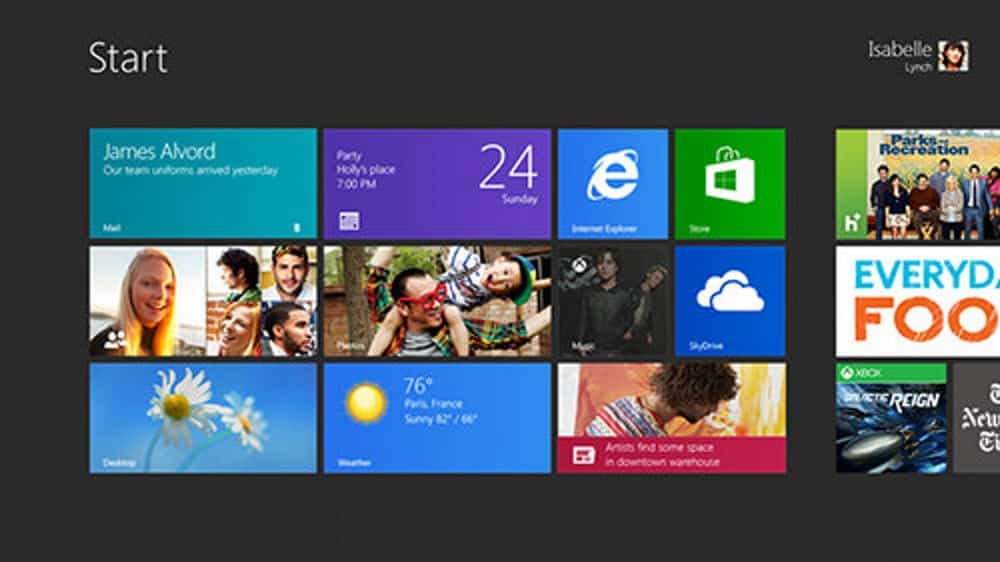
Con l’ultima versione di Windows 8, Microsoft ha fatto un passo coraggioso lontano da tale scenario, cercando di dare il proprio sistema operativo un aspetto del tutto nuovo, e secondo Microsoft un look “autentico“. L’ultima interfaccia si basa su principi che Microsoft ha sviluppato e applicato per la precedente versione del suo sistema operativo mobile, che presenta all’utente un’estetica che è quasi del tutto priva di texture o imitazioni di oggetti della vita reale.
Windows 8 si basa sulla tipografia, la spaziatura e il colore per mettere ordine ed eleganza al nostro schermo digitale. Effetti reali e stili superflui vengono scartati, e tutto ciò che rimane è semplicemente il contenuto. Proprio come per Muthesius le stazioni ferroviarie era esempi di Maschinenstil, i progettisti della Microsoft hanno preso a esempio “la stazione” come fonte di ispirazione per la nuova interfaccia grafica di Windows, formalmente chiamata e conosciuta come “Metro”.

Il Web ha visto una trasformazione simile nel corso degli anni. I layout html iniziali basati sulle tabelle e siti internet costruiti in Flash11 hanno dato agli sviluppatori un controllo praticamente totale sulle interfacce, e così i progettisti non hanno esitato a creare contenitori visivamente ricchi per il loro contenuto. Come abbiamo iniziato a cogliere negli ultimi anni grazie alla fluidità dei CSS è stato possibile scollegare l’estetica degli elementi (dimensioni, colori, layout) di una pagina web dal contenuto, e così il Web design è diventato più sobrio. Contenitori pluridecorati da effetti di ombre e smussamenti (ottenuti grazie ad immagini che facevano da sfondo del contenitore) sviluppati in tabelle non potevano cambiare la loro larghezza e posizione facilmente. Con l’avvento del CSS i progettisti hanno utilizzato meno immagini e strutturato i siti in modo da rendere i loro layout più adattabili e facili da mantenere.

L’ultima evoluzione recente è quella del design reattivo, o responsive design (che è quella tecnologia che permette di adattare la singola pagina alle varie dimensioni di schermo, in base al dispositivo con cui la si visualizza), così come il passaggio tra i progettisti web di lavorare direttamente sul codice dall’inizio, saltando editor grafici come Photoshop, ci spinge ancora di più verso un’idea estetica di semplicità data dalla forma, che trae la sua bellezza dalla tipografia, la spaziatura e il colore piuttosto che da un pesante uso di texture e immagini decorative.
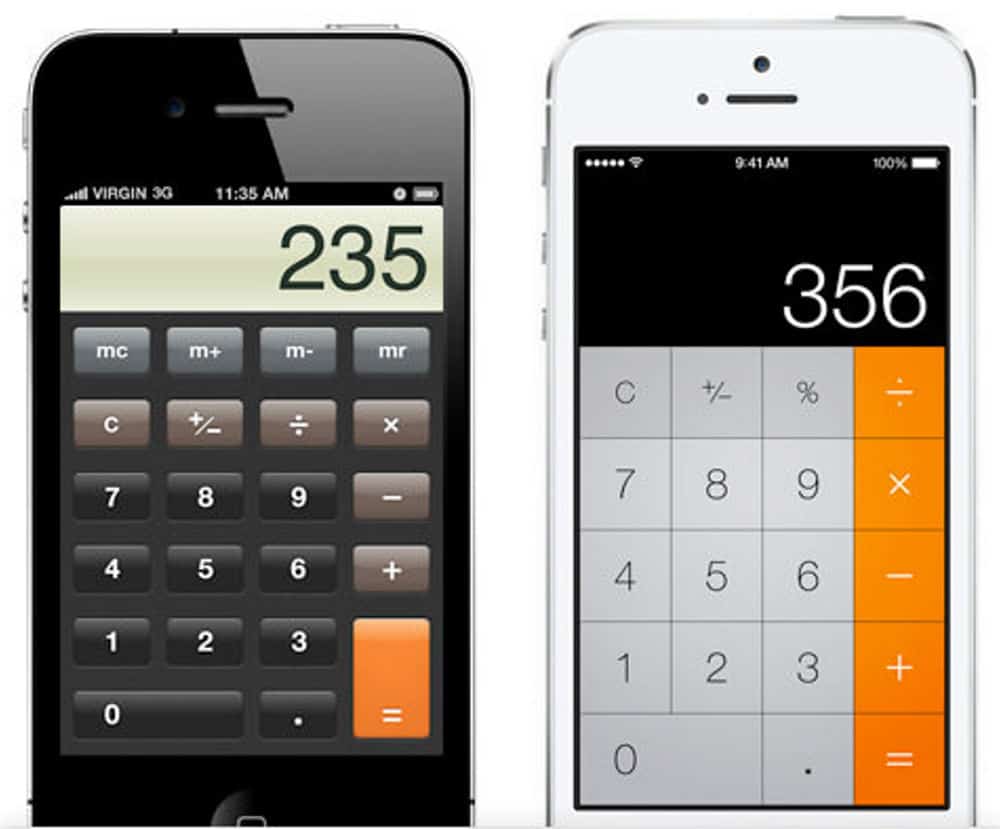
Più di recente, Apple leader nello scheumorfismo ha, copiando Microsoft, fatto il suo primo passo verso l’autenticità digitale con l’ultima release del suo sistema operativo mobile, iOS7. Sono sparite le texture in pelle cucite e strappati i bordi della carta, sostituiti da un’interfaccia minimalista, per lo più flat, con colori, icone semplificate e superfici semi trasparenti.

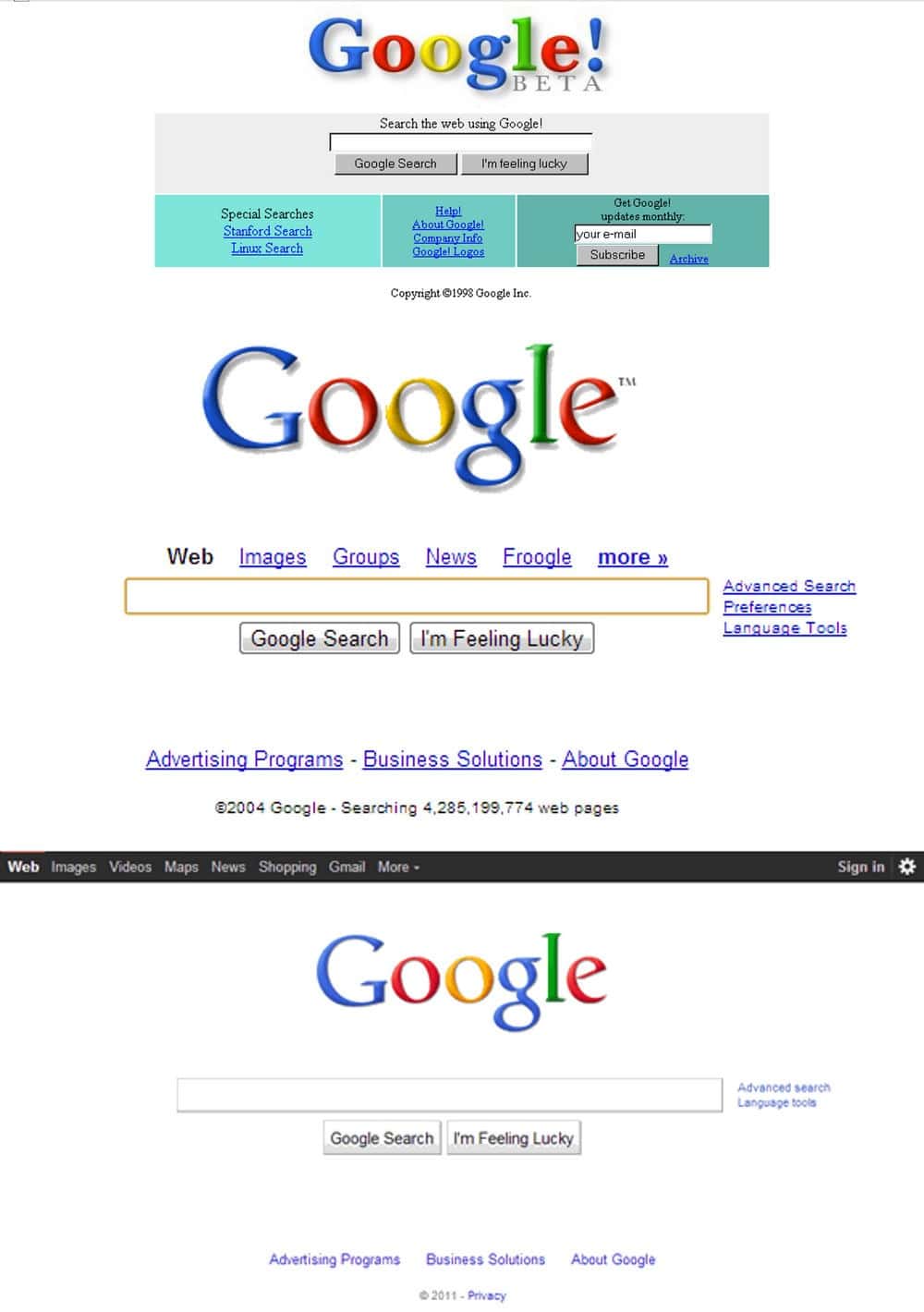
È chiaro che nell’ultimo periodo molte più persone addetti ai lavori stiano trovando sempre più passaggi per connettere l’architettura al mondo dell’informatica e il web. Senza procedere ad una vera e propria storia dell’evoluzione del web design e della web architecture degli ultimi 20 anni, ragioniamo sui siti di maggior fruizione nella contemporaneità. Pensiamo ai tre siti più utilizzati a livello planetario: Google, nato come motore di ricerca e Facebook e Twitter i due social network. Cos’hanno in comune?
- Successo estetico: la semplicità e la personalizzazione.
La semplicità ha sempre fatto parte della presentazione di questi siti internet: Less is more. Nonostante l’incredibile tecnologia dietro la strutturazione di questi tre siti, il front end, quello che il fruitore visualizza è stato reso il più semplice ed intelligibile possibile. Questo ha permesso all’utente una più semplice e rapida navigazione verso quello che cercava. Inoltre, da non dimenticare la personalizzazione a seconda dei propri gusti. È possibile infatti cambiare visualizzazioni, colori. Riempire la nostra bacheca delle informazioni e dei contenuti che reputiamo più pertinenti.

- Successo sociale: interattività e interazione
Sono dei luoghi totalmente interrativi: oltre essere personalizzabili infatti, permettono la personificazione dell’utente, che non è più soltanto un “dato”, ma può partecipare attivamente al social o al motore di ricerca. Inserendo qualsiasi tipo di informazione sia testuale che multimediale. Dagli elementi più banali in su: la propria fotografia, una descrizione o i propri contenuti. Inoltre permette l’interazione con altre persone, che a loro volta possono essere associati ad altri gruppi, che generano appartenenza.
- Successo informativo: la semplicità di raggiungere informazioni
L’utente può accedere rapidamente alle informazioni di cui ha bisogno. Oggi la rete sia grazie ai social network, che i motori di ricerca e la moltitudine di siti internet è definibile una grande biblioteca mondiale. Si può accedere rapidamente grazie all’ipertestualità e alla multimedialità a ogni tipo di informazione e di qualsiasi carattere. L’evoluzione dei social media ha permesso inoltre che questa biblioteca diventasse anche sociale e quindi anche le persone sono diventate a loro volta informazioni, o meglio, producono informazione.
Torniamo ad un altro stralcio dell’articolo Authentic Design di Dmitry Fadeyev, che in questa fase della tesi diventa prezioso:
Design autentico
Quello che lega il movimento moderno in architettura all’attuale cambiamento del design nei software e nel web è il desiderio di autenticità. Questa spinta verso una maggiore autenticità è ciò che spinge i progettisti a raschiare via gli ornamenti dal lavoro che li ha caratterizzati per oltre un centinaio di anni. Questa forza è inoltre promotrice di un disegno digitale che oggi va verso una forma più pulita e verso un’estetica più funzionale. Ma cos’è che rende il design più “autentico”?
Il design autentico mira ad attraversare la menzogna e farla finita con la superfluità. Il design autentico ha a che fare con l’utilizzo dei materiali senza la necessità di mascherarli in false texture, cercando di mettere in mostra i loro punti di forza, invece di cercare di nascondere le loro debolezze. Il design autentico mira a eliminare le caratteristiche che spesso sono incluse in un prodotto solo per farlo apparire familiare o desiderabile ma che in realtà non servono ad alcuno di questi scopi. Il design autentico ha a che fare con il rappresentare le funzioni nella loro forma più ottimale. E con il fatto che l’eleganza passi per la funzione. Il design autentico mira a far cadere il sostegno erroneamente proposto dagli ornamenti esterni e sprona a trovare la bellezza all’interno dei soli contenuti. Nel design autentico, non è che lo stile non sia importante, ma esso non è perseguito attraverso la decorazione. Anzi, la bellezza della forma dipende dal contenuto, cosicché lo stile risulti essere un esito naturale della soluzione creativa.

Deyan Sudjic ha commentato il design dell’iconica lampada Anglepoise dicendo: “ciò che la lampada sembra – in particolare la forma della sua ombra – è qualcosa che aveva a che fare più con un ripensamento. Ma questo faceva parte del suo fascino. La linea ingenua le ha dato una certa innocenza che suggeriva l’autenticità, proprio come le prime versioni della Land Rover che avevano una credibilità derivata più da un design di base di un’idea tecnicamente geniale che sulla volontà di creare un prodotto di consumo seducente”.
Nella progettazione digitale, l’autenticità può essere riassunta in tre concetti, che possono essere riassunti più o meno come segue:
- Abbracciare l’aspetto digitale
Non c’è bisogno di imitare le texture come metallo, legno e pelle sullo schermo del computer. Non sono i materiali con cui un’interfaccia digitale è fatta, e quindi è solo finta e non ha senso. Questo non significa che un design dovrebbe avere solo sfondi fatti di colori semplici – anzi, significa che non dovremmo cercare di imitare o essere limitati da trame dal mondo reale.
- Farla finita con lo scheuformismo
Un libro digitale non ha bisogno di imitare la carta fisica nello girare la pagina, né un’app per prendere note ha bisogno si sembrare blocco di carta, con un rivestimento in pelle, con i bordi strappati e un font grafico simile. Lo scheuformismo non è sempre male, ma introduce sempre vincoli inutili all’interfaccia. Per esempio, mentre un blocco di carta è statico e unidimensionale, un’interfaccia digitale non lo è, ma fino a quando l’interfaccia imita la carta, deve sopportare i vincoli imposti dalla metafora fisica.
- Il contenuto è il centro
Concentrarsi sul contenuto, piuttosto che sul suo stile e la sua decorazione. Si potrebbe pensare che questo punto è banale, ma quante volte avete visto un tema pronto su un sito web? Un tema è sempre costruito su contenuti manichino e così, per sua stessa natura, non potrebbe mai essere una rappresentazione ottimale del contenuto che finirà per contenere. Costruire temi con testo fittizio spinge il designer al concentrarsi sul design e sulla decorazione, piuttosto che sui contenuti, perché non c’è ancora nessun contenuto con cui lavorare. Solo quando si lavora con il contenuto vero e proprio si può cominciare a trasformare realmente la funzione in forma.
Non minimalismo
Il design la cui bellezza sta nella funzione non condivide nulla con lo stile minimalista. Quando si parla di design e funzione si ha a che fare con un progettista che cerca di rimuovere il superfluo, per rendere il prodotto più semplice da comprendere, per renderlo facile all’utilizzo e sfruttare al massimo il suo apporto. Lo stile minimalista mira a creare un’estetica minimalista, che dia all’oggetto un alone di semplicità e pulizia. La prima forma di progettazione è un principio fondamentale del design, l’altra una scelta stilistica.
Sarebbe un errore quello di applicare rigidamente un design estetico minimalista a un’interfaccia nella speranza di rendere l’interfaccia più semplice e digitalmente “autentica.” Per esempio, eliminando senza pietà alcune caratteristiche visive come le ombre, i colori e i vari stili di sfondo non necessariamente si avrà e si renderà un’interfaccia facile da usare. In alcuni casi si otterrebbe l’opposto, minando la gerarchia e la messa a fuoco, che sono invece chiaramente permesse e facilitate da quelle stesse ombre e colori di sfondo. Ne “Le leggi della semplicità” John Maeda pone, “La via più semplice per la semplicità è quella attraverso una meditata riduzione. Nel dubbio, rimuovere. Solo state attenti a cosa rimuovete”.
Questo avvertimento finale è importante. L’atto di rimuovere spesso conduce alla semplicità solo perché si porta l’utente ad avere a che fare con meno elementi da elaborare. Ma la rimozione dei segnali visivi che aiutano l’utente mentalmente elaborare l’interfaccia – come elementi grafici che raggruppano alcuni elementi oppure che differenziano i pulsanti e le etichette e permettono a certi elementi di spiccare – potrebbe fare esattamente il contrario, dando all’utente più lavoro da fare. Così, invece di progettare un design a partire dallo stile, lo si deve progettare a partire da alcuni principi.

[…] Lo “stile flat” così recentemente diffuso può essere solamente una moda, ma anche una manifestazione del desiderio di maggiore autenticità nel design: il desiderio di frenare la decorazione superflua per concentrarsi sul contenuto. Il progresso tecnologico a volte porta agli eccessi, così come la rivoluzione industriale iniziata nel 19° secolo portò ad abusare degli ornamenti, le tecnologie di visualizzazione e di styling hanno fatto durante i primi anni della progettazione del Web e dei software. Ma così come l’eccesso ornamentale è stato frenato nel tempo dai pionieri del Modernismo, che cercavano la bellezza nella funzionalità, gli eccessi di oggi nel software e nel web saranno in futuro frenati da un desiderio di fondo dell’autenticità nel design.

Possiamo affermare, senza voler necessariamente sostenere la formazione di un modernismo 2.0, che il web sta percorrendo una sua personalissima storia estetica estremamente vicina a quella architettonica con il susseguirsi di epoche e stili nel corso del tempo. Tutto incredibilmente compresso nell’arco di 20 anni o poco più. È incredibile come in qualche modo “[…] Queste forze che spesso ricreano Tempo e Spazio, che possono modellare e alterare chi immaginiamo di essere, cominciano molto prima che nasciamo e continuano dopo che spiriamo.”12
Visto tutto questo possiamo concludere che, a tutti gli effetti internet è divenuto un luogo tangibile, in cui esiste una comunità che può essere sia attiva che passiva, ha uno spazio e una sua abitabilità e di conseguenza una sua progettazione. Questa è fondamentale per via della miriade di processi complessi che lo generano in tutte le sfere, da quelle più tecniche, a quelle più estetiche e per finire quelle più psicologiche.